在 UI/UX 设计工具 Sketch 中,“布局”是保障设计规范一致、内容排列清晰的重要基础。无论是在进行响应式页面的框架搭建,还是在制作组件库、图标集时,合理的布局设置都能大幅提升效率与视觉一致性。很多初学者在使用 Sketch 时经常会遇到的问题包括:页面对齐混乱、内容宽度不一致、布局辅助线失效等。本文将围绕“Sketch布局怎么调整 Sketch布局设置技巧”两个核心话题展开,帮助你深入掌握 Sketch 中的网格、列、间距与布局调控方法,让你的设计更精准、更规范。
一、Sketch布局怎么调整
Sketch 提供了多种布局辅助工具,如网格、列(Columns)、行(Rows)、智能对齐线等,用于指导设计元素的放置位置。以下是常用的几种调整方式:
1. 开启并设置布局辅助线(Layout Grids)
在 Sketch 中选中一个 Artboard(画板),然后点击右侧属性栏中的【Layout】选项,勾选“Show Layout”即可开启布局辅助线。你可以设置:
列数(Columns):适合网页、App 界面设计,常用12列、8列等;
列宽(Column Width)与间距(Gutter Width):用于设置每列实际内容的宽度与列之间的空隙;
布局对齐方式:支持居中或左对齐布局,视项目需求选择;
行设置(Rows):用于横向分割,一般用于栅格设计或大型海报制作。
2. 使用 Rulers 和 Guides 精确对齐元素
按快捷键 Cmd + R 开启标尺,点击并拖动标尺即可生成自定义辅助线(Guide)。这些辅助线不会随画板移动,适合用于跨多个组件或页面的对齐规划。
3. 调整 Artboard 尺寸与对齐方式
直接选中 Artboard,拖动边缘改变尺寸,或在右侧属性面板中手动输入宽高。注意,若使用了布局网格,画板宽度最好是网格系统的倍数(如 1200px、1440px),确保栅格精确对齐。
4. 组合与分组保持结构统一
通过 Cmd + G 将多个元素组合,便于整体移动与约束设置。同时建议合理命名图层与分组,避免项目文件混乱。

二、Sketch布局设置技巧
想要把布局用得更高效,不仅要掌握功能,更要懂得一些实用的设置技巧,才能真正提高设计效率与协作质量。
1. 使用统一的布局模板
在项目初期就设置好统一的布局模板(如12列栅格系统),并应用于所有页面或组件,这样可以让整个设计项目在尺寸、留白、对齐上保持高度一致。
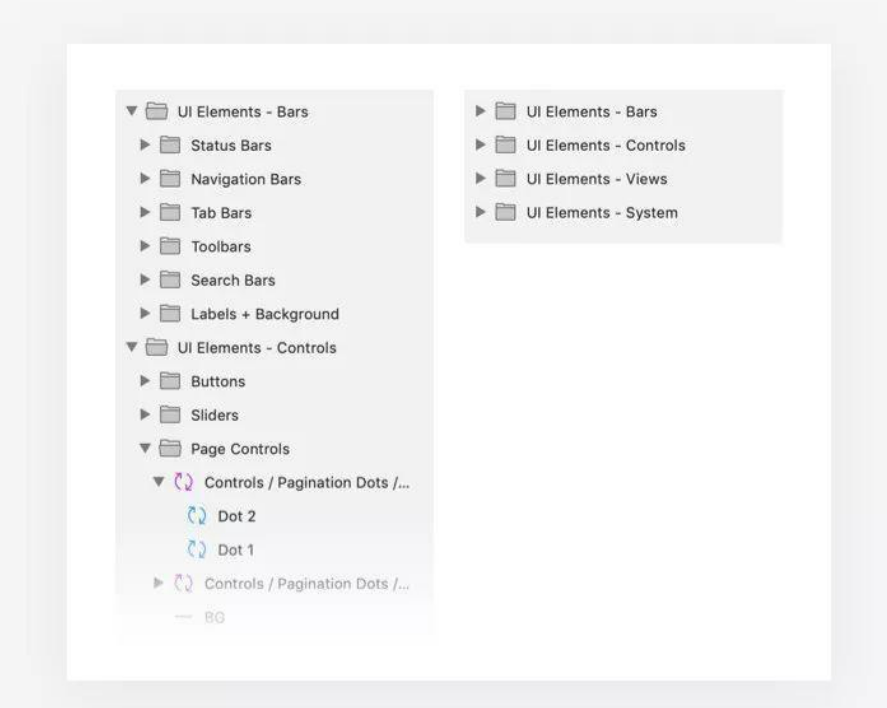
2. 利用 Symbols 和 Shared Styles 构建规范化组件布局
通过创建 Symbols(符号组件)与共享样式,可以快速应用统一布局标准(如按钮对齐、高度、留白),不仅利于团队协作,也方便后期批量修改。
3. 结合 Smart Guides 实现动态对齐
Sketch 的智能对齐线(Smart Guides)会在元素之间自动显示对齐线或间距数值,通过拖动就能快速实现像素级对齐,配合 Alt 键还能实时查看对其他元素的距离。
4. 灵活设置 Resize 约束,实现响应式布局
在组件属性中设置 Resizing(约束规则),如固定距左、右边距或居中对齐,可以让按钮、容器等组件在更改父级尺寸时自动调整位置,适用于响应式设计需求。
5. 多画板协同排布保持间距一致
在设计多页面或不同模块时,使用 Sketch 的自动吸附功能,保持画板之间的间距一致,有助于导出时排列整齐、便于版本管理和演示。

三、如何用布局提升项目整体设计规范
除了操作上的调整与技巧,布局的统一性也是设计体系的重要组成部分。一个项目的专业程度,往往可以从其布局规范中一窥究竟。
1. 建立团队级的布局规范文档
在大型项目或多人协作中,建议创建专属的布局规范文档,明确列数、留白、对齐原则等内容。所有设计成员遵循该规范,可以显著减少交付差异。
2. 结合开发交付工具(如Zeplin、Avocode)统一布局标注
这些工具支持 Sketch 文件导入,并自动生成开发用的布局间距、对齐、字体、颜色信息,确保前端工程师实现一致的界面。
3. 适配不同设备的布局策略
在设计响应式界面(如 Web + 移动)时,应提前规划好断点尺寸与布局变化。例如桌面端使用12列,移动端可调整为4列或单列布局,并在 Symbol 中加入变体(Variant)提升复用性。
4. 定期审查布局一致性
在版本提交或阶段验收前,通过对齐辅助线和标尺批量检查各模块布局是否统一,避免细节偏差积累。

总结
本文围绕“Sketch布局怎么调整 Sketch布局设置技巧”这两个主题,详细讲解了在 Sketch 中如何设置和优化布局结构,从基础网格使用到高级的布局技巧和团队协作建议都做了系统梳理。一个清晰、一致、合理的布局不仅能提高设计效率,更能显著提升界面的专业度与可用性。掌握这些技巧,将为你的 UI 设计工作打下坚实的基础。

