在UI/UX设计过程中,Sketch作为一款强大的设计工具,已成为许多设计师的首选。不仅是因为其简洁的操作界面和高效的设计流程,还有其在素材管理、文件导入导出方面的灵活性。很多设计师在使用Sketch时,都希望能高效地导入所需素材,或者方便地导出设计文件。此外,如何调整设计文件的尺寸和缩放也是设计工作中不可忽视的一部分。因此,本文将详细讲解“Sketch怎么导入素材”,“Sketch怎么导出Sketch文件”,以及“Sketch怎么放大缩小”这三个常见操作,帮助设计师更加得心应手地使用Sketch工具。
一、Sketch怎么导入素材
素材导入是设计过程中至关重要的一步,Sketch为用户提供了多种方式来导入素材,无论是图像、图标、还是其他设计元素。掌握这些操作,能够大大提高设计效率,确保设计文件的规范化和完整性。
1、直接拖拽导入
最简单的方法是通过直接拖拽。在Sketch的画布界面中,用户只需要将素材文件(如PNG、JPEG、SVG等格式的图片)从文件管理器中拖拽到Sketch界面中即可。Sketch会自动将素材作为图像对象放入当前页面,用户可以随意调整大小、位置或进行其他操作。

2、通过“插入”菜单导入素材
Sketch同样支持通过“插入”菜单来导入素材。具体操作是点击界面顶部的“插入”菜单,然后选择“图片”或“图标”来选择需要导入的文件。此方法适用于那些更倾向于使用菜单操作的设计师,特别是当拖拽操作不方便时,这种方式也能确保素材的精确插入。
3、导入符号和组件库
如果你有一些常用的UI组件或符号库,Sketch提供了一个非常实用的功能:符号(Symbols)。设计师可以将常用的设计元素保存为符号,并在需要时快速导入。除了本地文件库,Sketch还支持通过共享库导入组件库,这对于团队协作尤为重要。通过这种方式,设计团队能够在多个项目中共享统一的设计规范和素材,提高工作效率。

4、素材导入的注意事项
在导入素材时,设计师应特别注意文件的分辨率和尺寸。如果导入的素材分辨率过低,可能会影响到最终展示效果,特别是在移动端或高分辨率屏幕上的显示效果。此外,确保素材的格式与设计工具的兼容性,也是避免导入失败或显示不正常的重要因素。
二、Sketch怎么导出Sketch文件
Sketch作为一款非常适合UI设计的工具,在文件导出方面也提供了非常灵活的选项。无论是与团队成员分享设计文件,还是将文件导出为其他格式,Sketch都可以满足设计师的需求。掌握这些导出技巧,不仅能提高工作效率,还能保证设计文件的质量和完整性。
1、导出为Sketch格式(.sketch)
最常见的导出方式是将文件保存为原生的Sketch格式(.sketch)。这种方式保存了所有设计层级和元素,适合设计师进行后期修改和更新。导出方法也非常简单,只需点击菜单中的“文件”>“导出”即可。Sketch会默认将文件导出为.sketch格式,并且允许设计师选择导出位置。
2、导出为其他常见格式
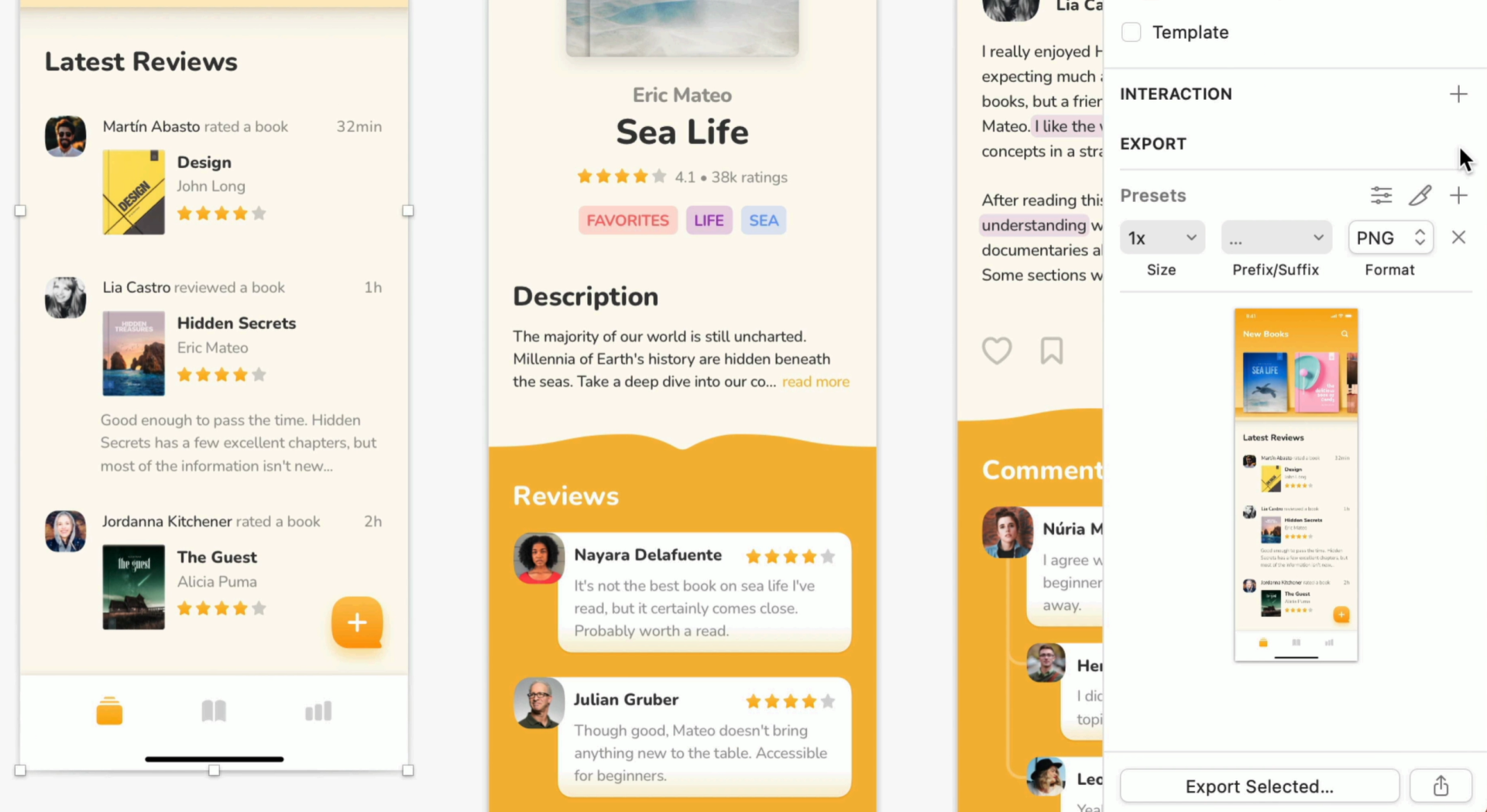
除了Sketch原生文件格式外,Sketch还支持将文件导出为其他常见格式,如PNG、JPG、SVG、PDF等。这些格式的导出方式也非常简便。设计师只需在“导出”界面中选择相应的格式,并根据需求设置导出分辨率和透明度等选项。例如,导出SVG格式时,可以选择是否保留图层、是否导出矢量图形等。

3、导出多个画板或图层
Sketch还允许设计师一次性导出多个画板或图层,极大地提高了工作效率。在选择导出内容时,用户可以选择单个画板、多重画板或者整个项目文件中的所有图层。通过勾选不同的图层,设计师可以灵活选择导出的内容,并为每个元素设置不同的导出参数,如分辨率、大小和透明度。
4、使用插件实现更复杂的导出需求
如果设计师有更为复杂的导出需求,Sketch的插件系统也是一个强大的助力。通过安装像“Sketch Runner”或“Sketch2React”这样的插件,设计师可以将Sketch文件导出为HTML、React组件,甚至直接导出成开发所需的代码格式。这些插件大大拓展了Sketch文件的应用场景,尤其适用于前端开发和团队协作。
5、导出时的注意事项
在导出文件时,设计师需要特别注意选择合适的分辨率和格式。例如,对于移动端设计,通常需要导出不同分辨率的图片以适配不同尺寸的屏幕。此外,导出时应确保每个图层或组件的尺寸和位置精确,以避免导出后元素错位或失真。

三、Sketch怎么放大缩小
在进行设计时,调整画布和元素的尺寸常常是设计师的日常操作。无论是放大以便查看细节,还是缩小以便调整布局,掌握如何在Sketch中方便地进行放大缩小,将大大提升工作效率和操作体验。
1、放大和缩小画布视图
在Sketch中,放大和缩小画布非常简单。用户可以通过快捷键“Command + +”来放大画布,使用“Command + -”来缩小画布。此外,用户还可以按住空格键并滚动鼠标滚轮,来自由调整画布的大小。这种方式特别适合快速切换不同的视图,以便进行精细调整或查看整体布局。
2、手动调整画布尺寸
除了放大缩小视图外,设计师还可以通过手动调整画布尺寸来适应不同的设计需求。Sketch提供了方便的调整工具,用户可以通过在画布的边缘拖动来缩放整个画布。此外,还可以在“画布设置”中精确设置画布的尺寸,以便与设计需求保持一致。
3、放大缩小特定元素
对于单独的设计元素,设计师也可以通过快捷键来放大或缩小。例如,使用“Command + Option + +”来放大选择的图层或组件,使用“Command + Option + -”来缩小。这样,设计师可以在调整画布大小的同时,对特定的元素进行精细操作。

4、缩放的适用场景
放大和缩小操作通常用于不同的设计场景。例如,在进行细节调整时,放大画布或图层能够让设计师更精准地调整元素。而在进行全局布局检查时,缩小画布则能让设计师快速查看整体布局,检查排版和元素间的协调性。
5、优化放大缩小操作
Sketch提供了非常流畅的放大缩小体验,但设计师在频繁操作时,应该注意避免画布尺寸过大或过小,这可能影响到设计的精准度。此外,通过合理的快捷键使用和工具设置,设计师可以大大提高放大缩小的效率。
在UI设计的工作流程中,掌握“Sketch怎么导入素材,Sketch怎么导出Sketch文件”以及“Sketch怎么放大缩小”是设计师必备的基本技能。这些操作不仅能帮助设计师更高效地管理和使用素材,还能保证设计文件的灵活性和精确性。通过合理利用Sketch的导入导出功能、调整画布视图以及快捷键,设计师能够在项目中快速适应各种需求和挑战,提高设计的质量和效率。无论是个人设计还是团队协作,这些操作都是每个Sketch用户不可忽视的重要技巧。

